2020. 12. 13. 23:50ㆍ기획 ⛳️
이번 포스팅은 정보구조도(IA)에서 정보 구조 패턴 대해 이야기 한다. 웹 사이트, 어플리케이션 등 다양한 형태가 있지만 이 글에서는 어플리케이션에 초점을 맞춰 이야기 한다.
IA는 무엇인가?
IA는 웹 사이트 혹은 어플리케이션에 있어서 제품의 "뼈대"를 그린다. 즉 사용자가 정보를 어떻게 접근하는지 그 구조를 그리는 행위이다.
우리가 자주 사용하는 카카오톡을 보자.

카카오톡의 홈 화면에 들어가면 네비게이션 바에 친구목록, 채팅, 검색, 더보기 총 4가지로 구분된다.
즉 수많은 정보들을 이 4가지로 분류(카테고리화)한 뒤 네비게이션 바에 배치했다. 좀 더 깊게 들어가면 친구 목록에도 오늘 생일인 친구, 즐겨찾기, 추천친구, 플러스 친구, 설정 아이콘 등 세부 항목들이 존재한다.
이처럼 어플리케이션 내의 모든 정보를 구조화 하는 행위. 즉, 사용자가 원하는 정보를 쉽고 빠르게 찾기 위해 정보구조를 설계하는 행위를 우리는 IA(정보구조도)라 부른다.
정보구조도(Information Architecture)는 왜 필요한가?
IA의 궁극적인 목표는 사용자가 원하는 정보를 빠르고 쉽게 접근하기 위해 작성한다. 아무리 훌륭한 어플리케이션이라도 정보가 뒤죽박죽 섞여있다면 사용자들은 불편함에 사용을 하지 않을 것이다. 정보의 컨텐츠 만큼 정보전달의 구조 또한 중요해졌기 때문에 질 좋은 정보를 제대로 구조화 시켜 사용자들에게 전달하기 위해 사용한다.
정보구조 패턴
모바일 어플리케이션에 정보구조 패턴에 대해 알아보자.
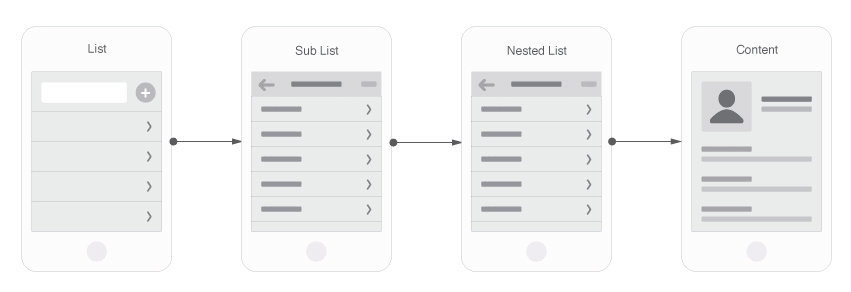
1. 계층형 패턴

계층형 패턴은 가장 표준적인 방법이다. 인덱스 페이지와 그의 하위 페이지(서브페이지)들이 존재한다.
웹 사이트를 모바일로 가져오는 어플리케이션에 적합한 구조이다.
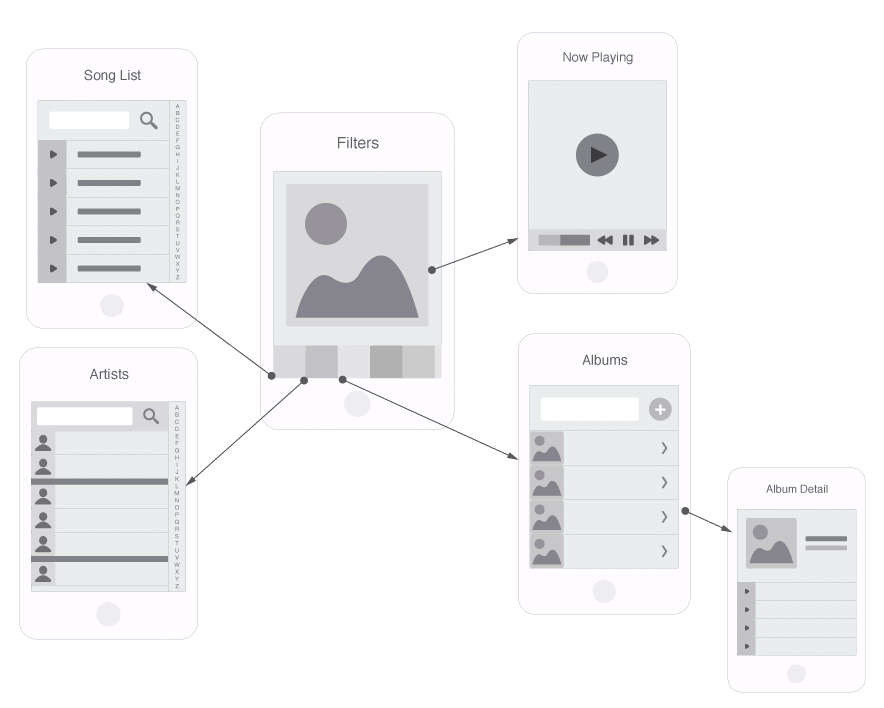
2. 허브 앤 스포크 패턴

아이폰에서 사용중인 대표적인 방법이다. 중심화면(Hub)에서 다른화면(Spoke)로 넘어간다. 스포크와 스포크사이를 갈 순 없고 반듯이 허브를 거쳐야 한다. 스포크에서 다른 스포크로 넘어갈 수 없다는 단점이 있지만 사용자가 집중할 수 있는 환경이기 때문에 모바일 결제화면에서 많이 사용된다.
3. 선형 패턴

선형패턴은 정보가 순서대로 전개된다. 순서대로 사용자가 테스크를 수행할 수 있게 한다.
4. 탭 패턴

모바일 앱에서 많이 사용하는 방식이다. 카카오톡에서 하단 탭(친구목록. 채팅. 검색. 더보기)가 있는 화면방식과 동일하다. 각 탭의 요소를 사용자가 빠르게 익힐 수 있으며 복잡한 구조보단 단순한 구조를 가진 어플리케이션 혹은 핵심 기능이 5개 이하인 곳에서 많이 사용한다.
레이블링
기능 혹은 컨텐츠를 대표할 수 있는 대표적인 이름을 부여하는 작업이다. 작게는 네비게이션바에 이름을 부여하는 것부터 어플리케이션에 사용하는 문구 전부를 포함한다. 아무리 정보분류를 잘 해놓더라도 사용자에게 익숙하지 않는 이름을 사용한다면 정보접근에 쉽지 않다. 레이블링 작업은 다음을 유의해야 한다.
고객이 이해하기 쉬운 친숙한 언어를 사용한다.
일관성있는 레이블링을 사용한다.
대표성을 띄어야 한다.
사이트 특성의 맞는 단어를 사용한다.
사용자들에게 친숙한 언어 사용은 사용자가 레이블링으로 혼란을 주는 것을 최소화 한다. 익숙한 단어를 사용함으로서 사용자가 직관적으로 해당 기능을 인지할 수 있어야 한다.
일관성있는 레이블링도 필수이다. 어느곳은 '채팅'이라는 단어를 썼는데 다른 곳에서 '대화'라는 용어를 쓰거나 '저장'이란 단어를 '확인'과 섞어 사용한다면 사용자들은 혼란을 느낀다.
레이블링은 해당 기능의 대표성을 띄며 그에 맞는 이름을 부여해야 한다. 또한 사이트의 특성에 맞는 단어를 사용해야 한다. 특정 전문가 집단이 사용하는 어플리케이션일 경우 쉬운 언어 보다는 해당 유저들이 이해할 수 있는 전문적인 단어를 사용해야 한다.
네비게이션
사용자가 원하는 정보를 빠르고 정확하게 검색하고, 정보와 정보 사이의 이동을 원활 하게 돕기 위해 제공하는 것으로 검색기능, 사용자위치정보, 리스트메뉴, 탭메뉴, 토글 메뉴, 사이트맵 등의 체계를 말한다.

'기획 ⛳️' 카테고리의 다른 글
| 개발을 배워야 비로소 보이는 것들 (2) | 2021.02.21 |
|---|---|
| Motiiv 서비스의 기획부터 브랜딩, UX/UI (1) | 2021.01.31 |
| 무박 2일 단기간 해커톤, SOPTKATHON 회고 (0) | 2020.11.23 |
| 브런치(brunch)가 작가와 독자에게 사랑받는 이유 (0) | 2020.11.19 |
| Product Manager로 서비스 만들기 (4) | 2020.11.08 |